Building a website or diving into the intricate world of coding can often be a daunting challenge. But breathe easy; there's now a groundbreaking solution at your fingertips: the synergy of no-code tools and AI. With intuitive interfaces offered by no-code platforms, the process becomes a breeze. And it doesn't end there - AI steps in as your creative aide, suggesting ideas and assisting throughout the development journey. So, crafting your digital vision has never been this straightforward.
Understand Your Goals:
Define the Purpose:
- Portfolio: Showcase your work, be it art, writing, or any other skill.
- Blog: Share thoughts, stories, or expertise on specific subjects.
- E-commerce: Create a digital storefront for selling products or services.
- Landing Page: Promote a product, event, or collect user information for future engagement.
Determine Functionality:
- Engagement: Consider if you need comment sections, forums, or feedback forms.
- Transactions: For e-commerce, think about cart systems, payment gateways, and product listings.
- Content Display: Decide if you want image galleries, video players, or other media integrations.
Seeking AI's Guidance:

Navigating the world of website creation can be daunting, but you're not alone. AI tools stand ready to assist. For example, ChatGPT by OpenAI offers content guidance and answers web-related queries. For design inspiration and feedback, Uizard utilizes AI to transform wireframes into digital designs. And when it comes to optimizing user experience, Pendo offers AI-powered insights to improve user engagement. Embrace these AI allies on your digital journey.
Choose the Right No-Code Platform:

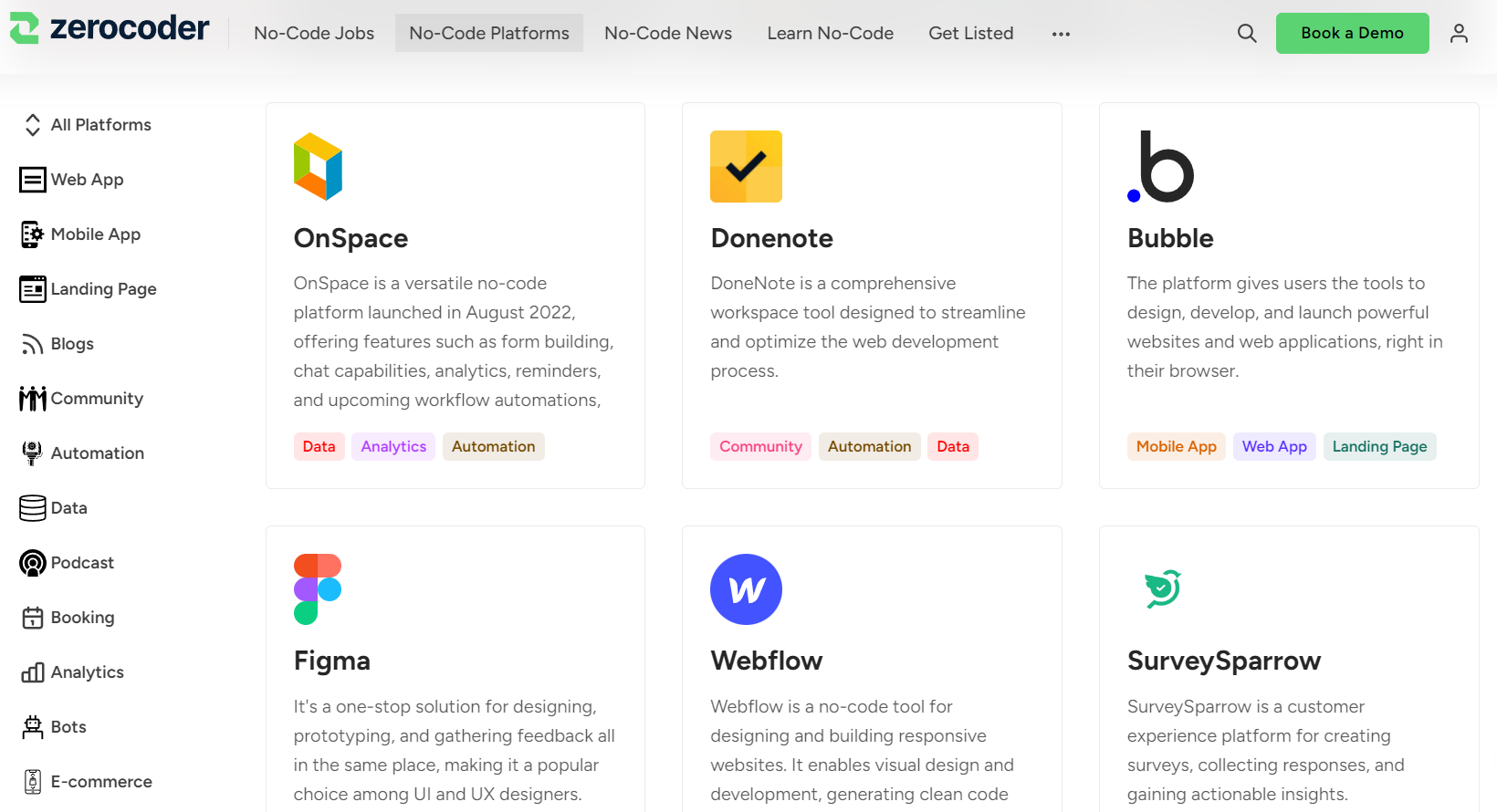
Selecting an apt no-code platform is like finding the right tool in a craftsman's toolkit. Each platform caters to specific needs, and understanding their core strengths will aid in making an informed choice:
- Bubble: Bubble is the dream playground for aspiring web app developers. Beyond simple website creation, it enables the design of intricate workflows and database manipulations:
- Features: Visual database builder, user authentication, API connectors.
- Best For: Startups, MVPs, and complex web applications without delving into code.
- Figma: While not a no-code platform in the traditional sense, Figma has become indispensable in the design realm.
- Features: Vector-based design, real-time collaboration, and prototyping.
- Best For: Designers and teams aiming to create and test UI/UX designs before implementation.
- Webflow: For those who have a keen eye for design details, Webflow offers unparalleled design flexibility.
- Features: CSS grid, custom animations, and CMS capabilities.
- Best For: Professional websites, portfolios, and interactive web experiences.
- Glide: If you've ever wanted to convert spreadsheet data into an app, Glide makes it a breeze.
- Features: Uses Google Sheets as a backend, customizable templates.
- Best For: Directory apps, simple e-commerce platforms, or informational apps.
- Notion: A multifunctional workspace tool, Notion is finding its place in the no-code website realm.
- Features: Nested pages, database integrations, collaborative editing.
- Best For: Personal wikis, team collaboration spaces, and content repositories.
- Softr: Think of Softr as a bridge between the organizational prowess of Airtable and web functionality.
- Features: Integration with Airtable bases, customizable blocks, and user roles.
- Best For: Directories, e-learning platforms, and content-heavy sites.
- Draftbit: For those looking to step into the mobile app space without the coding hurdles, Draftbit is a beacon.
- Features: Visual design of mobile screens, component-based building, and real code export.
- Best For: Building and prototyping mobile apps, from simple informational apps to more interactive ones.
Selecting a tool should not only be about its capabilities but also how aligned it is with your vision and the problem you're trying to solve.
Start with a Template or From Scratch:

Navigating the initial steps of website creation can often be daunting. Thankfully, no-code platforms provide two primary routes: using pre-existing templates or building from the ground up.
Using a Template:
- Pros:
- Speed: Templates offer a quick way to get your website up and running. They often come with preset designs and functionalities which can be a boon for tight deadlines.
- Inspiration: Not sure about design elements? Templates can serve as a starting point, giving you ideas on layout, color schemes, and more.
- Optimization: Many templates are designed with user experience (UX) in mind, and can often be mobile-responsive right out of the box.
- Cons:
- Uniformity: There's a chance that many others might be using the same template, making your website less distinctive.
- Limited Flexibility: Customizing certain aspects of a template might be trickier than if you started from scratch.
- Considerations: When choosing a template, ensure it aligns closely with your brand and vision. Check for adaptability—how easy is it to add or modify elements to suit your needs?
Starting From Scratch:
- Pros:
- Uniqueness: Your website can be truly one of a kind, tailored to your exact specifications.
- Full Control: Every element, from layout to color schemes, is under your control, allowing for a more precise realization of your vision.
- Cons:
- Time-Consuming: Building from scratch can be a lengthy process, requiring more time to set up even basic functionalities.
- Potential Pitfalls: Without a template's guiding structure, it's easier to make design or UX mistakes.
- Considerations: This approach demands a clearer vision and possibly a little more expertise. It's crucial to frequently test elements for functionality and user experience.
In essence, your choice between using a template or starting from scratch hinges on the balance between time, uniqueness, and your project's specific requirements.
Design Your Website:
Building a Website on No-Code
A well-designed website is essential for capturing your audience's attention and ensuring a memorable user experience. Here's a deeper look into key design elements:
Layout:
Your layout serves as the foundation of your website, guiding visitors' eyes and determining the flow of information.
Components include:
Header which typically contains your logo, site name, and main navigation. Consider whether you want a static or sticky header (one that stays at the top as users scroll).
Main Content is where your primary information or offerings reside. Think about column structures, such as single, double, or grid layouts, depending on your content type.
Footer often houses secondary navigation, contact details, social links, and legal information.
Remember to ensure that your layout is adaptable to various screen sizes, especially for mobile and tablet viewing with responsive design.
Colors & Fonts:
They play a significant role in setting the mood of your website and strengthening brand identity. Stick to a limited color palette—usually one primary, one secondary, and one or two accent colors—to ensure visual coherence. Choose 2-3 fonts at most: one for headings, one for body text, and possibly an accent font. Ensure they're legible across devices and complement your website's tone.
Images & Media:
Visual elements can elevate your content, making it more engaging and relatable. Prioritize high-resolution images to avoid pixelation on larger screens. Compress them to ensure they don't slow down your website. Platforms like Unsplash and Pexels offer free, high-quality images. If using videos, platforms like Vimeo provide professional-looking content without distracting ads. Always add alternative text to images for better SEO and accessibility.
Add Functionality

As you craft your website, remember that functionality is just as pivotal as aesthetics. Users value both form and function, ensuring their overall experience is seamless. Here's a deeper dive into features you should consider:
Contact and Engagement Tools:
- Contact Forms: Essential for businesses or portfolios. They offer visitors a direct way to reach out, ask questions, or provide feedback.
- Email Sign-ups: Perfect for growing a subscriber base, whether for newsletters, updates, or promotional offers.
- Surveys: A tool to gather user feedback, understand audience preferences, or conduct in-depth market research.
E-commerce Capabilities:
- Product Listings: Showcase your offerings with clear, high-quality images and comprehensive descriptions.
- Shopping Carts: Enable users to save their chosen items and continue browsing before finalizing their purchase.
- Payment Gateways: Integrate secure, trusted methods for users to complete their purchases. Options like PayPal or Stripe can enhance users' trust.
Engagement and Social Tools:
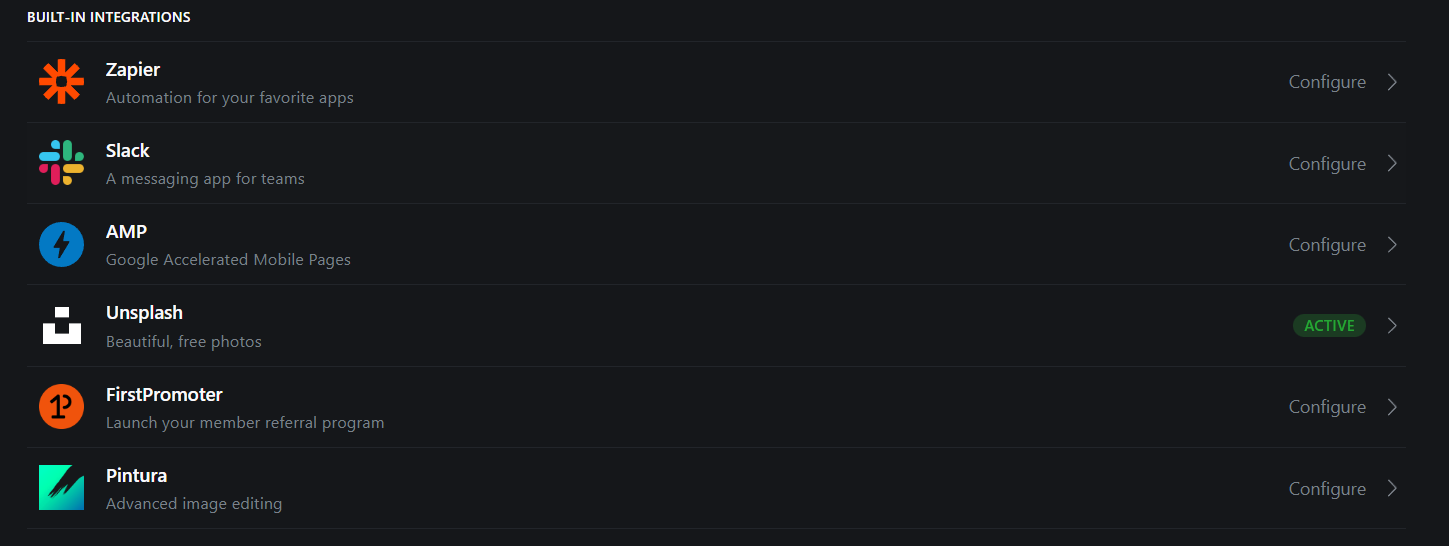
- Social Media Integrations: Embed your active social media feeds or add share buttons, bridging the gap between your site and your social platforms.
- Live Chat Options: Offer real-time support or assistance to visitors, particularly invaluable for e-commerce platforms where immediate customer queries might arise.
Content Creation:
- Blogging Capabilities: Regularly update with industry news, articles, or company updates. A consistently updated blog not only boosts SEO but also keeps your audience engaged and returning for more.
Leverage the Power of AI

Artificial Intelligence (AI) plays a pivotal role in streamlining and enhancing website functionality. For those feeling overwhelmed with the intricacies of web design and the plethora of functionalities, AI can be your invaluable ally:
- Design Assistance: Platforms with integrated AI can offer design suggestions, optimize layouts, and even create color schemes tailored to your brand's mood and message.
- Content Creation: AI-driven tools can generate content, suggest improvements, and ensure SEO-friendliness, reducing the manual workload and enhancing content quality.
- User Experience (UX) Enhancements: AIs can analyze user behavior to offer insights on website navigation, helping designers make informed decisions to optimize the user journey.
- Automated Customer Support: AI chatbots can manage customer inquiries 24/7, offering instant responses, guiding visitors, and ensuring a seamless user experience.
By integrating AI into your website building process, you not only simplify tasks but also ensure a polished, efficient, and user-friendly end product.
Mastering SEO (Search Engine Optimization)

- Keywords Integration: Implementing relevant keywords in your content can increase your organic reach.
- Crafting Meta Descriptions: Ensure each page has a compelling meta description to drive higher click-through rates.
- Website Speed: Faster-loading times not only improve user experience but also favor search engine rankings.
- Image Optimization: Use high-quality images with appropriate 'alt text' to improve image search rankings and site accessibility.
Testing: The Crucial Rehearsal Before Launch
- Functional Testing: Every link, button, and form must operate seamlessly.
- User Experience Feedback: External opinions can offer a fresh perspective, highlighting potential areas of improvement.
- Mobile Responsiveness: With a growing number of users accessing sites via mobile devices, ensure your website is mobile-friendly.
Launch, Monitor, and Refine

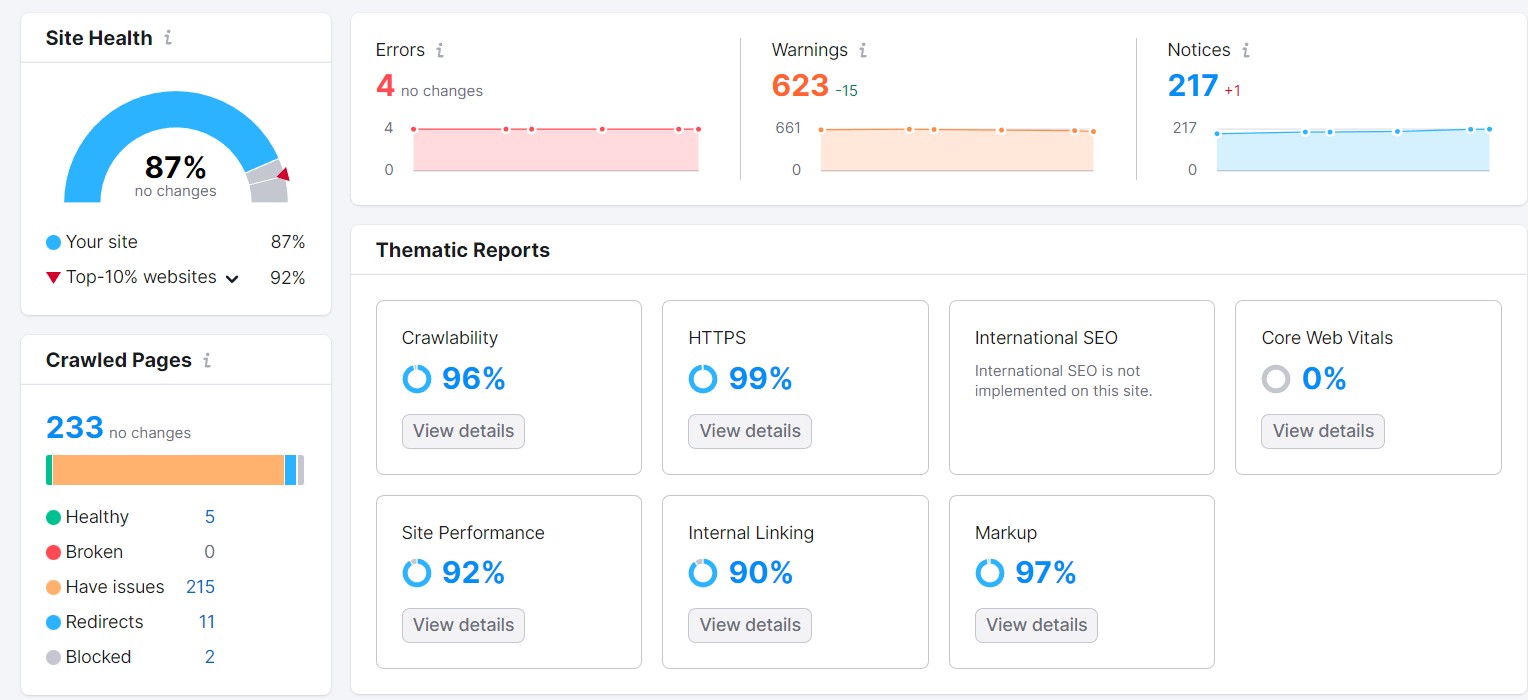
- Site Analytics: Post-launch, utilize tools like Google Analytics to understand visitor behavior and track conversions.
- Regular Updates: Keep your content fresh and address any user feedback or technical issues promptly.
- Engagement Metrics: Monitor bounce rates, time spent on site, and page views to gauge user engagement and identify areas for improvement.
The Journey of Continuous Learning
- Community Involvement: Engage with no-code communities, share experiences, and learn from peers.
- Staying Updated: The no-code space evolves rapidly; regularly check for updates on your chosen platform.
- Skill Enhancement: As the digital landscape changes, consider enrolling in courses or webinars to enhance your no-code skills.
- Iterative Refinement: With the flexibility of no-code platforms, you have the luxury to adjust and refine continuously, ensuring your website remains top-tier.






