Introduction to FlutterFlow
FlutterFlow is a ground-breaking tool in the mobile app development field. It provides a user-friendly platform that simplifies the process of building apps by utilizing the power of Flutter, Google's UI toolkit. The key features of FlutterFlow include a drag-and-drop interface, a broad range of customizable widgets, and integration with Firebase for backend services.
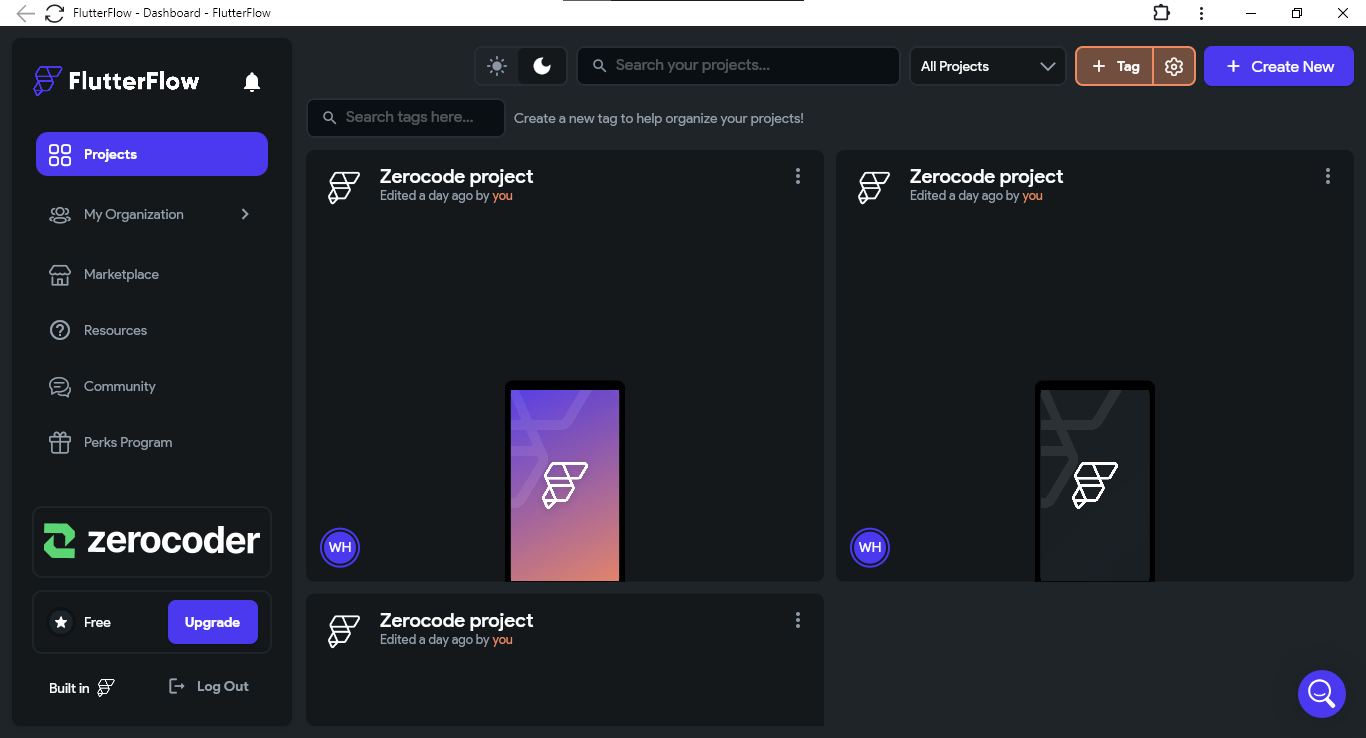
Exploring the Dashboard

FlutterFlow's Dashboard lies at the heart of its user experience. It is an elegantly designed interface that acts as the nerve center for project management. Within the Dashboard, users can navigate through various aspects of their projects, from tweaking interface themes to suit their aesthetic preferences to employing robust project search and filtering options for efficient management. One of the standout features of the Dashboard is the ability to create and manage project tags, which offer an enhanced level of organization that allows developers to categorize and access their work with ease and precision.
Creating A New Project
When duplicating a project that uses Firebase, it's important to delete configuration files to avoid conflicts and ensure seamless integration. Starting a new project in FlutterFlow is a straightforward process.
You can read How To Create A Database For Your App in our article below

Working with an Organization
FlutterFlow is a fantastic tool for team-based projects because it is excellent at facilitating collaboration. It allows you to share code, assets, and design systems with other members of your organization, which not only enhances development efficiency but also ensures a cohesive and unified approach to app design and functionality. By using shared resources, such as design templates and code libraries, you can significantly streamline the development process, leading to quicker turnaround times and more coherent final products. In case you want to learn how to copy and share your code with other developers, we have an article below with a step-by-step guide.

Using the FlutterFlow Marketplace
The FlutterFlow Marketplace is a crucial part of the platform that offers a wide range of components and templates necessary for application development. This marketplace gets updated regularly with new elements, which ensures that developers have access to a vast array of resources that can boost their projects. The Marketplace comprises user interface components and fully functional templates, making it a comprehensive resource for enhancing the functionality and aesthetic appeal of applications developed on FlutterFlow.
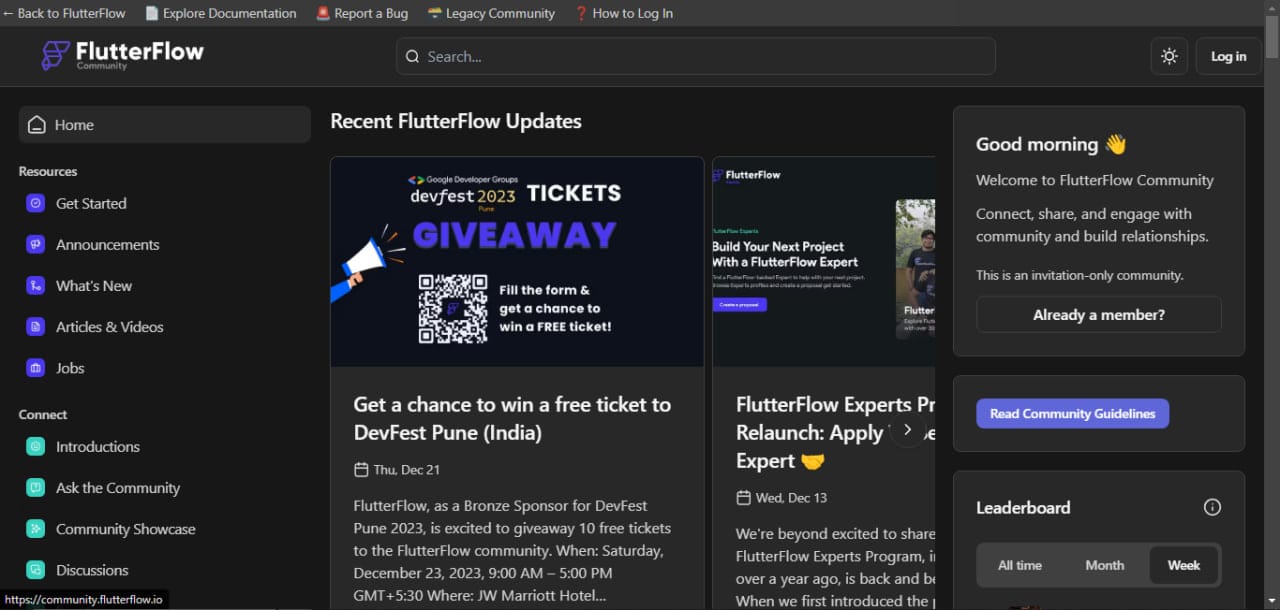
Access to Resources and Training

To ensure that users can make the most out of FlutterFlow, the platform provides an array of instructional videos and tutorials. These resources cater to beginners and experienced developers, offering insights into the platform's capabilities and best practices. Engaging with the FlutterFlow community is also highly encouraged, as it provides a platform for knowledge sharing, problem-solving, and networking with other developers. This community engagement is not only beneficial for troubleshooting but also serves as a valuable source of inspiration and innovation.
You can also learn how to code on Flutter in our course. Check the button below.
Privilege Program and Account Management
FlutterFlow's Privilege Program is a special program that gives developers additional benefits and features. The program is designed to enhance the app-building experience by providing perks such as advanced support, extra resources, and early access to new features. Managing your account on FlutterFlow is simple yet comprehensive, allowing you to view your plan information, update your profile, and securely manage your account efficiently.
Conclusion
Embarking on the app development journey with FlutterFlow opens up a world of possibilities. This platform offers a user-friendly interface and robust features, making it an excellent choice for both novice and seasoned developers. To make the most of FlutterFlow, it is important to immerse yourself in its ecosystem, from exploring the rich features of the Dashboard to engaging with the vibrant community. By staying up-to-date with the latest developments and adhering to best practices, developers can harness the full power of FlutterFlow and create innovative and impactful mobile applications.
Additional Tips and Recommendations
If you are new to FlutterFlow, it's recommended that you approach the platform with curiosity and an experimental mindset. You can explore different features, experiment with various widgets and regularly browse the Marketplace to gain a deeper understanding and proficiency of the platform. It's also important to keep an eye on community forums and participate in discussions to gain valuable insights and tips. Additionally, make sure that you are aware of common mistakes such as neglecting Firebase configuration or overlooking responsive design principles to ensure smooth and successful app development. By following these tips and maintaining a proactive mindset, new users can quickly become adept at using FlutterFlow to its full potential.
You can also read our article about the differences between Mobile and Web Apps.







