Introduction
FlutterFlow, a leading mobile app development platform, has recently boosted its capabilities by integrating AI-Gen, an innovative AI-powered feature. This tool empowers developers to simplify the app creation process by leveraging the advanced functionalities of artificial intelligence. In addition, ChatGPT, renowned for its natural language processing capabilities, has been seamlessly integrated with FlutterFlow, offering a unique synergy that enhances app development efficiency and creativity.
The Basics of FlutterFlow AI-Gen
In the context of FlutterFlow, AI-Gen refers to the use of artificial intelligence to automatically generate app components and logic. This feature speeds up the development process and enables the creation of more personalized and advanced applications. Developers can leverage AI-Gen to build complex functionalities quickly, reducing manual coding efforts and accelerating the deployment timeline.
ChatGPT Integration with FlutterFlow
To integrate ChatGPT into FlutterFlow, you must follow certain steps that enable the AI to work within the FlutterFlow environment. This integration unlocks new possibilities in app development and allows for building more dynamic and responsive applications. ChatGPT can assist developers in generating code, optimizing workflows, and even providing real-time suggestions to enhance app functionality.
The Instruction For Using ChatGPT In FlutterFlow
Let's create a page using ChatGPT in Flutter.
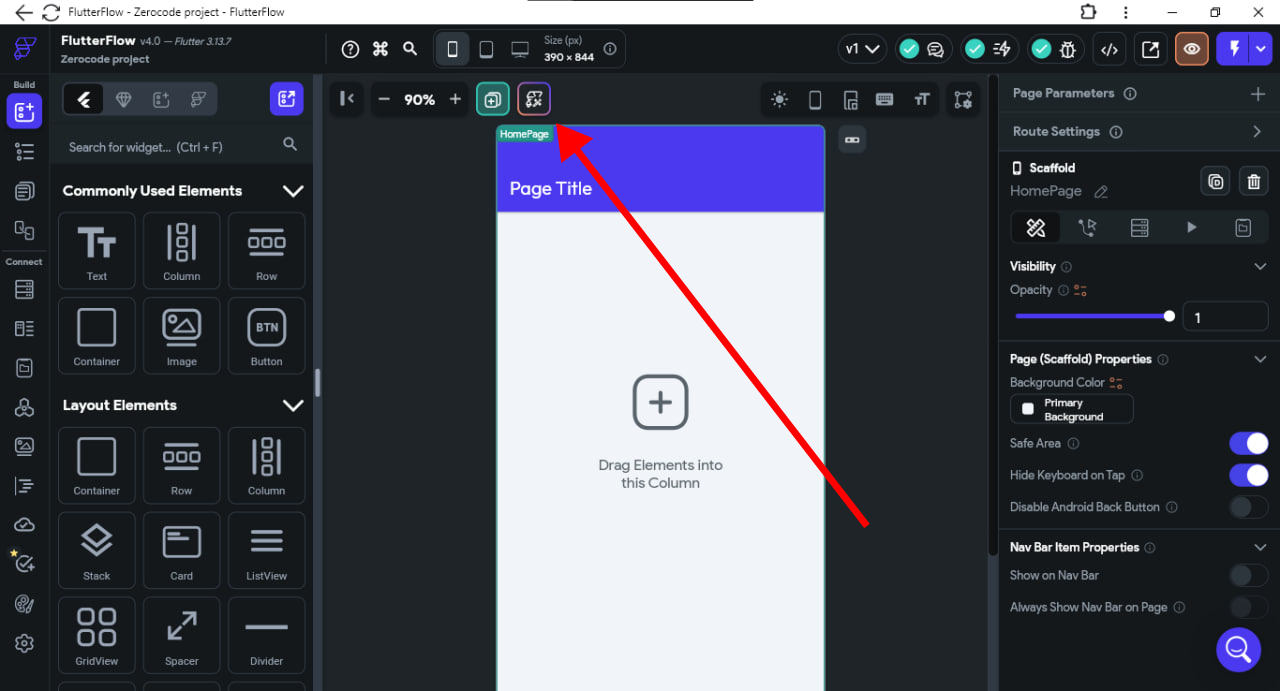
Firstly, click on the button "AI-Generated Page":


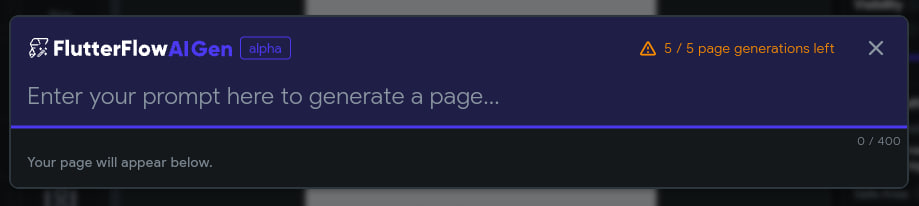
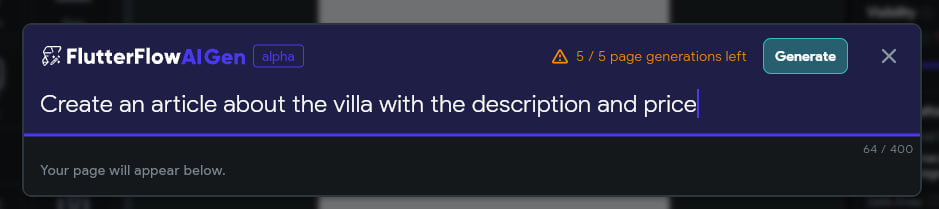
Now, we need to create a description of our page. Write everything you want to see and click the "Generate" button. Notice that the quality and fullness of your page depend on the description you've written.

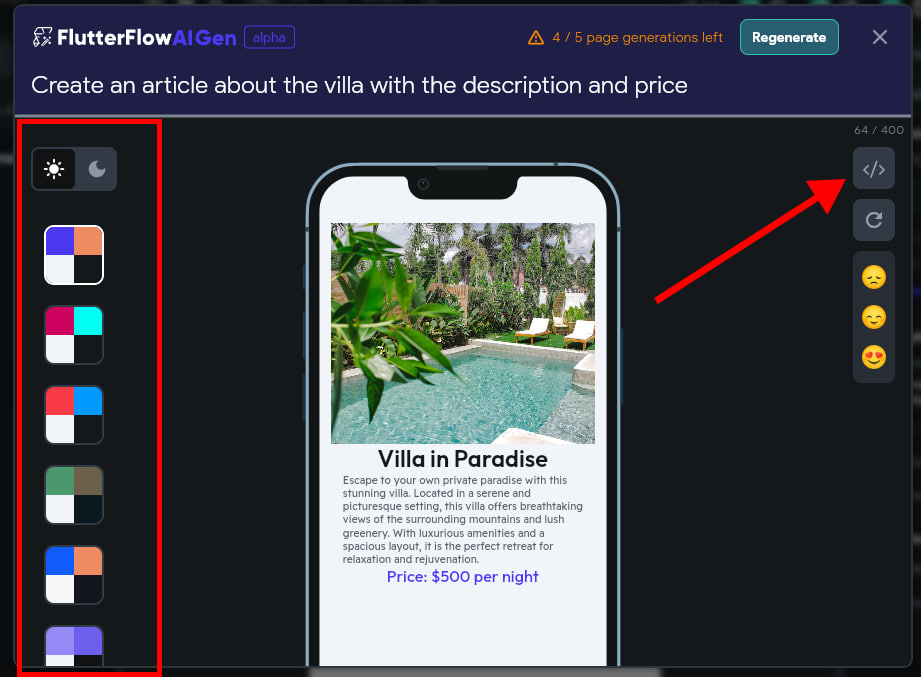
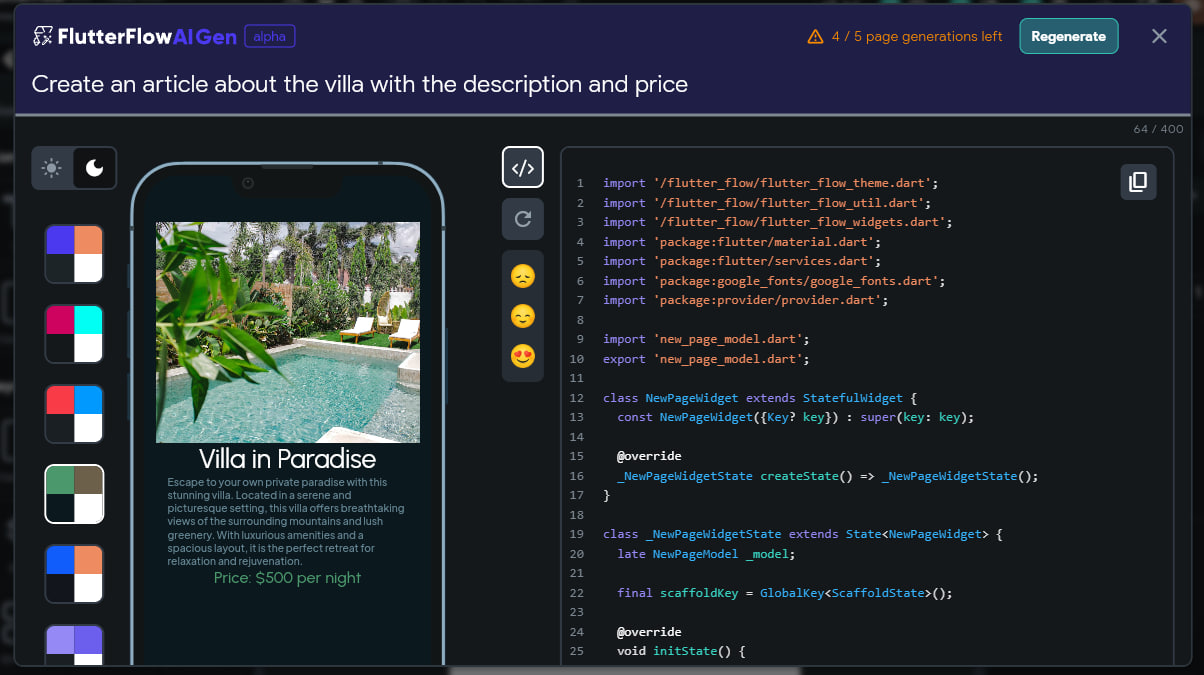
Now you can choose the color scheme of your page for a light and dark theme (highlighted in the red rectangle on the left) and watch or even copy the code of the project (mark as red arrow)


This is not everything you can do with ChatGPT in Flutter. You can also generate backend schema in seconds, effortlessly craft unique and beautiful color schemes from text descriptions, and much more. For more information check the site of the FlutterFlow
Practical Application
The integration of AI-Gen and ChatGPT in FlutterFlow has real-world applications in various scenarios. For instance, the combination can be used to develop an interactive chatbot within a FlutterFlow app. By utilizing ChatGPT and AI-Gen, developers can create more engaging and user-friendly app elements. This case study demonstrates the potential of AI in building practical solutions that enhance the user experience.
Optimization and Customization
To achieve optimal performance, developers must fine-tune ChatGPT settings within the FlutterFlow environment. Customization tips include adjusting response accuracy and tailoring the AI's output to meet specific application needs. These adjustments ensure that the AI's capabilities are fully leveraged, enhancing the overall quality and functionality of the app.
Advantages and Limitations
The integration of AI-Gen and ChatGPT in app development can bring about several advantages such as decreased development time, heightened creativity, and effortless implementation of complex features. Nonetheless, it's crucial to recognize specific limitations and considerations, like the importance of quality control and comprehending the limits of AI-generated content.
The Future of AI Integration and Application Development
In the coming years, the use of Artificial Intelligence (AI) in application development is expected to increase significantly. The advancements in AI technology, especially in platforms like FlutterFlow and ChatGPT, are anticipated to transform the way mobile and web apps are created. This progress holds the promise of developing more user-friendly, effective, and intuitive applications for the market.
Conclusion
Integrating AI-Gen and ChatGPT in FlutterFlow is a major advancement in the app development process. This guide provides insights into these technologies' impact, practical applications, and future potential. For developers who are interested in incorporating AI into their projects, FlutterFlow with ChatGPT integration offers a promising and exciting opportunity to explore.
Check also our guide about Firebase Setup For FlutterFlow: Creating A Database For Your App.







